headタグ内には何を書けばいいの?

meta(メタ)タグってなにを書くんだっけ。とよくなります。
色々調べても、難しい言葉で説明されててイマイチ頭に入ってこない、、、。
そんなわけで自分の言葉に置き換えて忘れないようにメモブログ。
※書いたもの以外にもたくさんmetaタグはあるけど、今回は最低限のものを書いています。
そもそもmetaタグって?
Metaタグは、Webサイトの情報を書くタグ。
Webサイトにアクセスしてきた人に対しての情報ではなく、検索エンジンなどに向けてこういうWebサイトですよ、ということを伝える情報を書くところ。
基本的に<meta 〇〇=”〇〇”>や<meta 〇〇=”〇〇” content=”〇〇”>
といった書き方をするものが多い。
metaタグの書くところ
<html>
<head>
※ここに書いていく
</head>
<body>
</body>
</html>書くべきmetaタグ
文字コード
文字化けを防ぐための記述。
絶対に入れるものという解釈でOK。
他にも「Shift_JIS」や「EUC-JP」という文字コードもあるらしいけど、
「UTF-8」を記載しておけば問題なさそう。
<meta charset="utf-8">
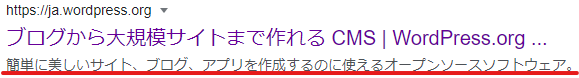
メタディスクリプション
Webサイトの概要を書くところ。
検索結果に表示された際に、Content以下に書いたものが検索した時に⇩のようになる。
120文字程度で書くのが良いとされている。

<meta name="description" content="Webサイトの概要を書くところ">
ビューポートタグ
スマホやタブレットの画面に最適化するために書く。
書き方はこのままでOK。
<meta name="viewport" content="width=device-width, initial-scale=1.0">
OGP(Open Graph Protocol)タグ
TwitterなどのSNSでシェアされた時に、Webサイトがどういう風に見えるか設定する場所。
<meta property="og:title" content="ページの タイトル">
<meta property="og:type" content="ページの種類">
<meta property="og:url" content=""ページの URL">
<meta property="og:image" content="サムネイル画像の URL">
<meta property="og:site_name" content="サイト名">
<meta property="og:description" content="ページのディスクリプション">og:title
ページのタイトルを指定するところ。
基本的にtitleタグと同じでOK。
しかしブランド情報を含まないWebサイトの名前で設定することが良いとされている。
og:type
ページの種類。
TOPページには「website」、記事ページなどには「article」、ブログのトップページには「blog」、製品の紹介ページには「product」を指定する。
og:url
ページのURL。
URLは相対パスでなく、絶対パスを指定する。
og:image
サムネイルの画像。
シェアされた時に表示してほしい画像を指定する。
og:site_name
Webサイトの名前。
「og:title」との違いがイマイチ分かりませんでしたが、
解釈的には
「og:titile」はそのページの名前。
「og:site_name」はWebサイト自体の名前。
しかし同時に指定すると「og:title」が優先される。
og:description
ページの概要。
こちらの最適文字数は80~90文字。
まとめ
<html>
<head>
<title>ページ名</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="description" content="上限120文字が最適な概要">
<meta property="og:title" content="SNS用のタイトル">
<meta property="og:type" content="SNS用のページの種類">
<meta property="og:url" content="SNS用のページのURL">
<meta property="og:site_name" content="SNS用のサイトのタイトル">
<meta property="og:image" content="SNS用のサムネイル画像">
<meta property="og:description" content="上限80~90文字が最適なSNS用の概要">
</head>
<body>
</body>
</html>今回参考にさせて頂いたサイト様

大学卒業→北海道で農家→大阪でフリーター→デジハリ卒業→見切り発車のフリーランス活動を開始→生きるためにインプット、アウトプットの大切さを痛感。←今ここ
